Do you want to know how to optimize your website and blog images for SEO? first, let me start with a question how will you feel like to run through a page containing over 1000 words without anything visual to show you what the page is all about all where you’re heading to with the content? How dull and boring will that read be.
There are many ways to make your website content the king that it should be, but the best of it all is by using the right images for your site pages and blog posts.
A picture they say it worth a thousand words and one of the ways to create engaging/exciting content is by spicing them up with a variety of relevant images, infographics and other visual illustrations.
These don’t only help improves your content quality by increasing its depth and dwells time of users, but it ultimately helps your SEO effort. So what ways can you optimize your site contents using images not just that, but images that are optimized for search?
How to optimize your website and blog images for SEO
Boils down to
- Using the right set of images for your website pages and blog post
- Naming those images appropriately.
- Reflecting your target keyword on your page/post image especially the featured image
- Optimizing the image size
- etc
1) Use the right set of images for your site pages and posts content
First things first, you can’t just use any image for your site posts/pages. You must use images that reflect exactly what the posts/pages represent. In creating your site pages and writing your site posts/articles your images must tick some certain boxes
- Your image must reflect exactly what the page is saying and what your page/post is all about.
- Try as much as possible to use original images ( if you’re a corporate business and you’re talking about your business, you must be able to take original photos of your business premises, your business processes, team members, products and the rest. You don’t have to go looking for stock photo’s or image’s that you will have copyright issues with.
- Your image must be of a certain quality. In this present age, there’s no need to put poor quality images out there. They’re tons of tools available for you to use and get your image right.
- Has a name that reflects the blog/page topic
- Enhances the page content and drive home your points in the mind of the user, thereby enhancing your post/page user experience
The placement of the image matters as well, you need to place the images around the content that reflect their meanings, as search engines use that to determine the meaning of the images on your site page and posts.
2) Pay Attention to your Images Name
This is a critical factor in optimizing your content images for search engine and is one of the On-Page SEO ranking factors.
- Make sure your image has relevant names,
- Names that reflect exactly what your post/page content represent eg your page targeted keyword and avoid using default/meaningless/irrelevant names for your site images. Instead of ‘DSCOON.jpg’ eg for this post, I will name the featured image ‘How-to-optimize-your-image-for-SEO’ that’s long we can have something like ‘Optimizing-your-image-for-SEO’ that’s more relevant to this post than anything else.
- In addition to using relevant names, use hyphens(-) as your image name separators rather than underscores as you can see above.
- Have varieties of other phrases and variants of your post/page keywords as part of the names of the remaining images in your post/page.
Read Also – 7 Most Important Features Every Website Must Have
3) Don’t forget Your image Alt/Title Attribute
The image ‘alt’ / ‘title’ tag is exactly there for you to provide more clue to search engines on what your image is all about.
Search engine robots can’t see your images but can read the alt attribute of your image so making it descriptive is very important. If you coded your website from the ground up, then you have to specify your images alt attribute like the example shown below
<figure>
<img src=”images/rutherford.jpg” alt=”Rutherford Ejimonu Web Designer and SEO Analyst image”>
</figure>
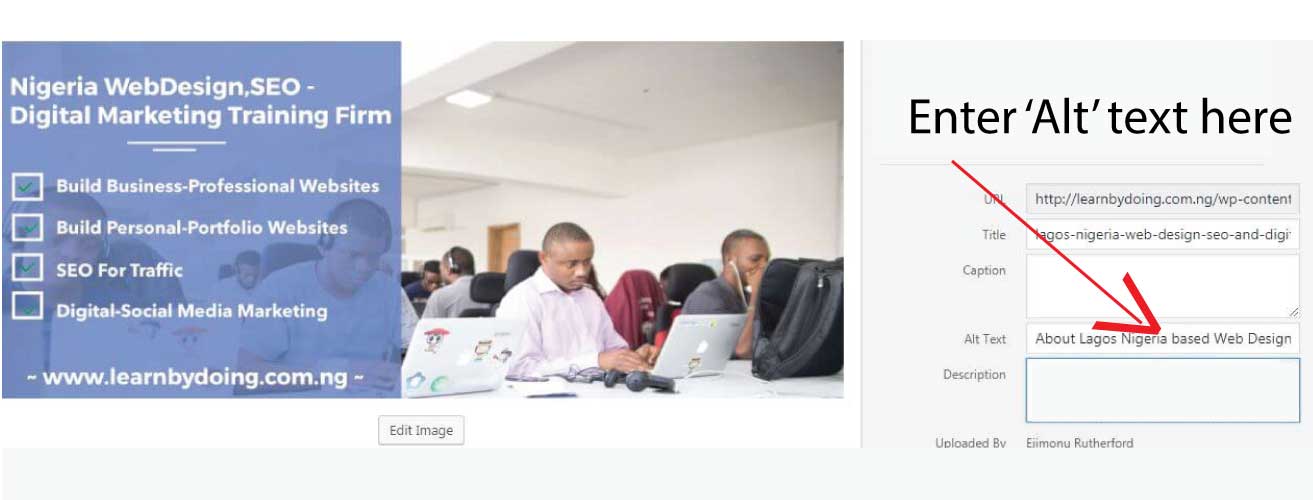
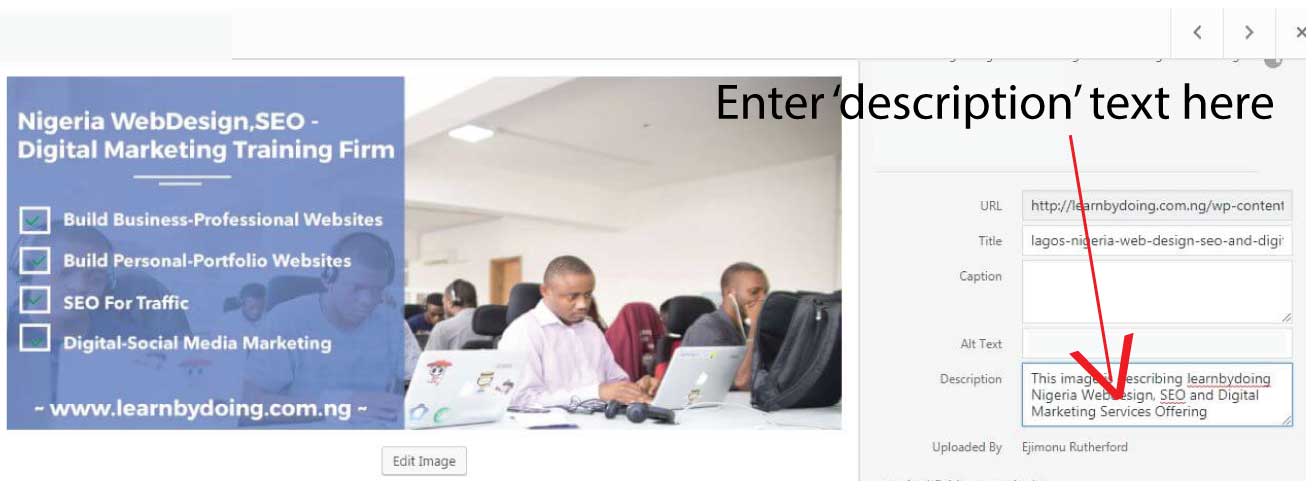
If you built your site using any of the CMS like WordPress, then you have the option to specify this at the time you’re uploading your images either to your site blog post of pages as shown in the example below

WordPress users will also see the “Description and Image Caption” option. Both have no known SEO values, but you can further describe your image using the image description and specify a text that will show beneath your image using the caption option. 
Read Also – 5 Ways To Make Your Website More Visible To Your Target Audience
Get A Website Or Blog For Your Business With This Special Offer Below
4) Image Sizes Matters A Great Deal
Finally, another thing to look out for when it comes to your images and SEO is the image size.
Your image size matters because it ultimately reflects on the page speed, which is an important OnPage-SEO factor. That brings us to the important factor of knowing how to create your own image or taking an existing image that you re-use and making it exactly what you want it to be.
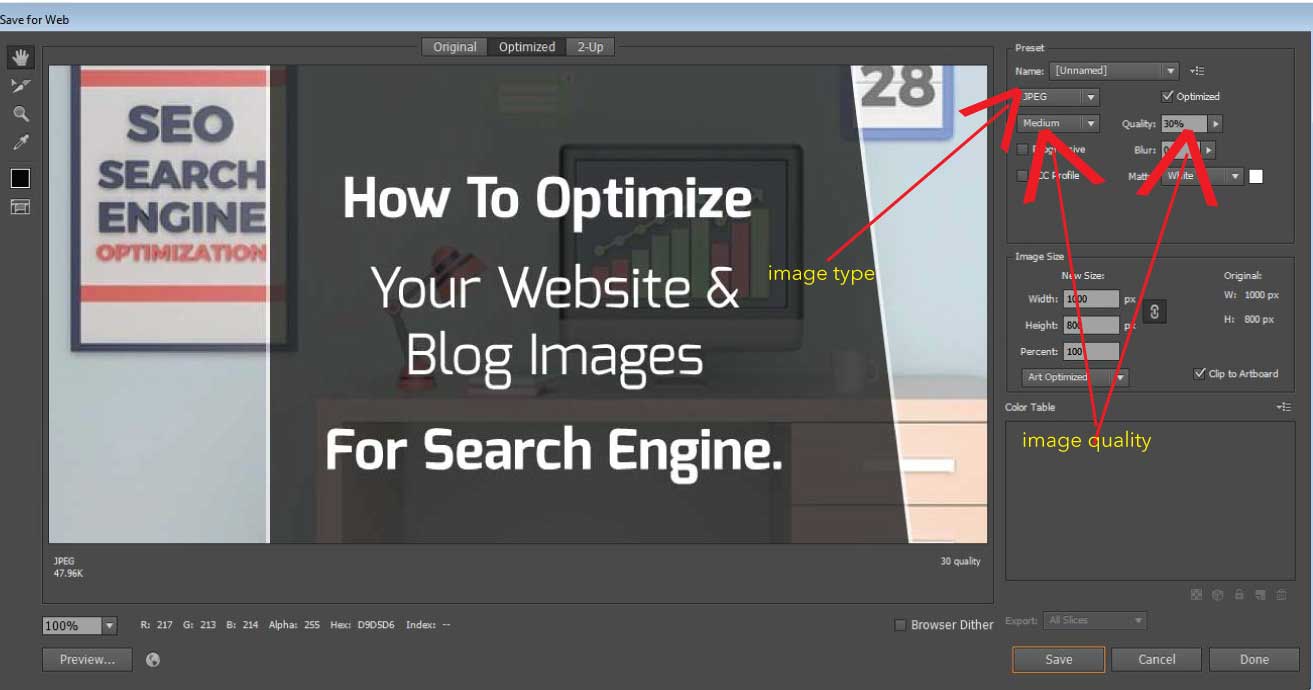
What options are there to have a scaled-down image that still retains its quality? If you’re using any of Adobe Illustrator or Adobe Photoshop when saving your images with ‘save for the web’ option you have the option of reducing your image size to the one that’s optimal for the web as shown in the examples below

In the above image, you can reduce your image size through any of these options
- By changing the image type either from PNG to Jpeg or
- By reducing the image quality either by moving from ‘High’ to ‘Low’ or ‘Medium’ or by reducing the quality number say from 60 to 40% among others.
alternatively, you can use some online tools to also reduce the size of your images while still maintaining its quality.
Tools like
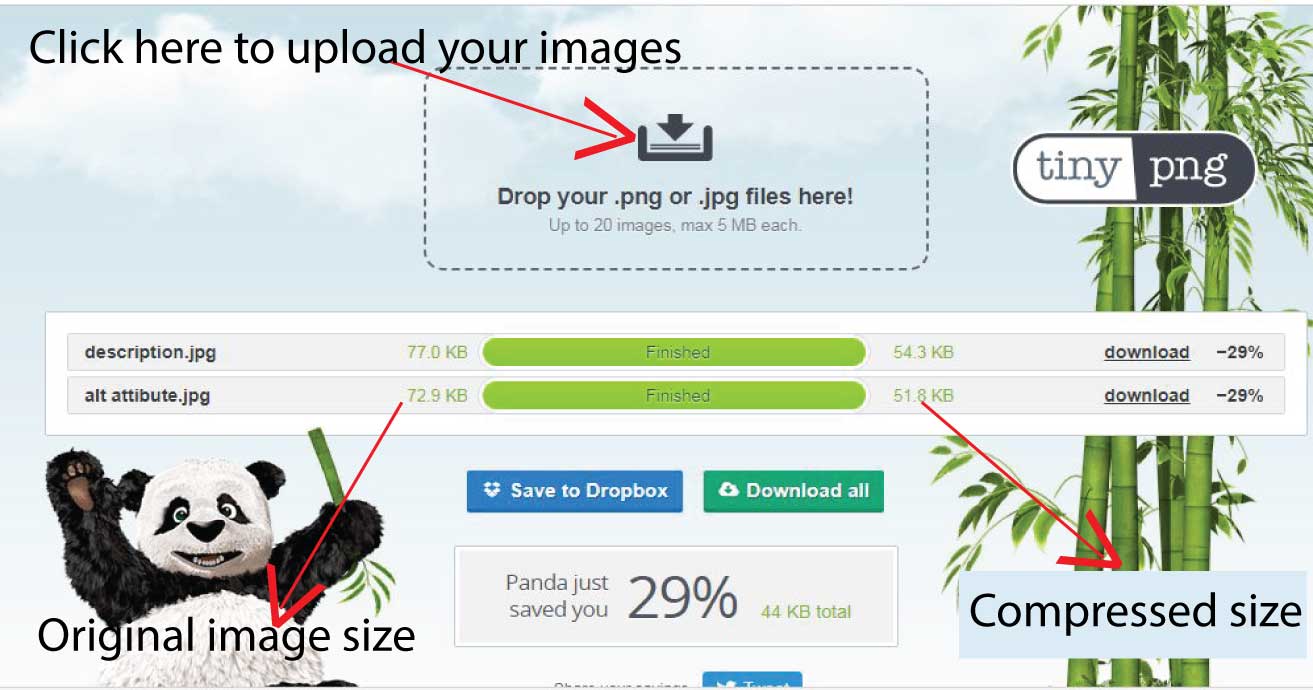
- Tinypng
- Jpegmini and
- ImageOptim ( for Mac Only ) or Fileoptimizer ( which you can download here )
The example image below was done using Tinypng.
In cases whereby, the images have already been uploaded to your site without them being optimized, you can use browser tools like
- Developer Console in Chrome.
- Web Console in Firefox or.
- Tools console in internet Explore ( Now Edge ).
To find out images and other resources slowing down your web page and resolve the same. WordPress users can use plugins like WP Smush it, to smush their site images and bring them to a reasonable size. But we are talking about optimization here and it’s not good to over bloat your WordPress Site with plugins
Read Also – How To Find Out If Your Website is indexed By Search Engine
In Summary
As much as possible and as much as you can
- Use your own images
- Create your own images and name them appropriately
- Your image name should be a name that reflects exactly your post/page/article title if possible let your targeted post/page keyword be part of the name of the one of your post/page images
- Don’t forget your image alt tag
- Don’t use stock photos or simply avoid them if possible. Reason being that by using stock photos, you’re using almost what everyone else’s is using and you can also get caught up in other legal related issues.
You can find great images that are copyright free in places like
- Google (Here you need to filter out the copyrighted ones)
- Pixabay
- Canva
- Flickr
- Unsplash
- Piktochart
In some of these places, you have to look for images with ‘Creative Common license’ which are absolutely free for you to use. All you need do next is to apply your own design to the images and optimize them accordingly.

Rutherford Ejimonu is a Digital Marketer, Content analyst, SEO Specialist with many years of experience in the industry. He works with Doers Technologies as their Remote Webmaster, Content Strategies and SEO Specialist.





Thanks very nice blog!